Sense Bank
Design Development

Supporting and finalizing a bank's website is an interesting project.
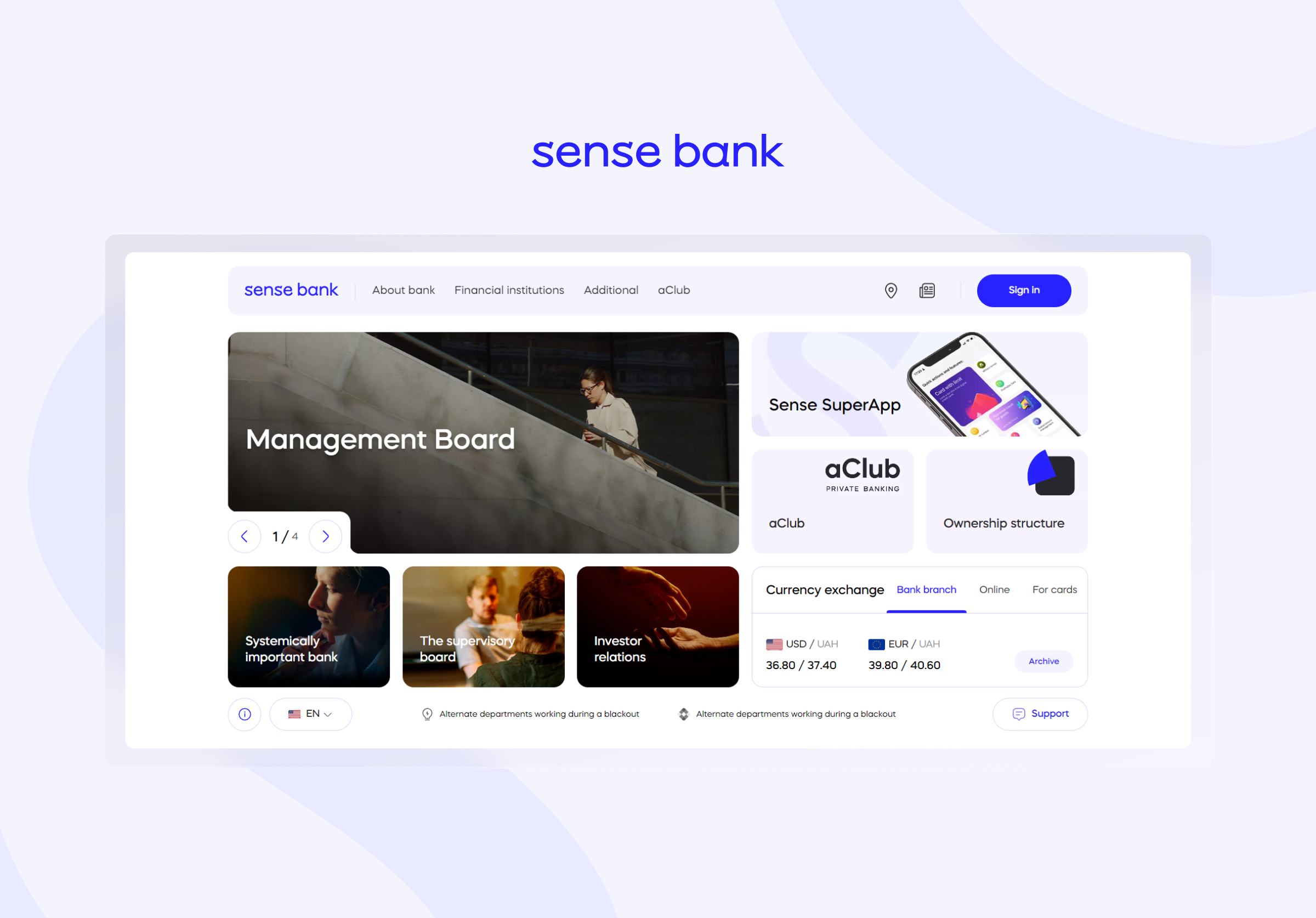
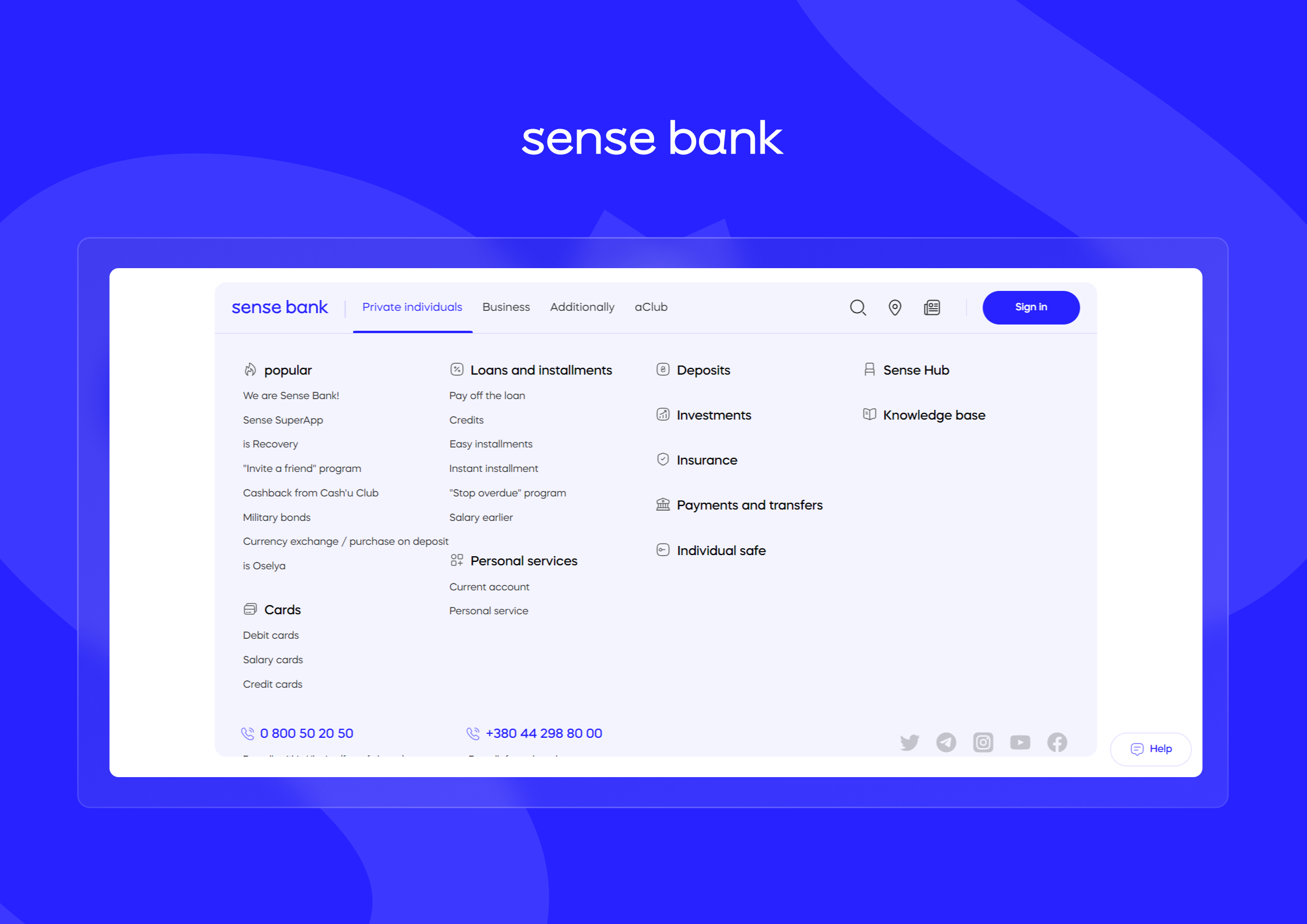
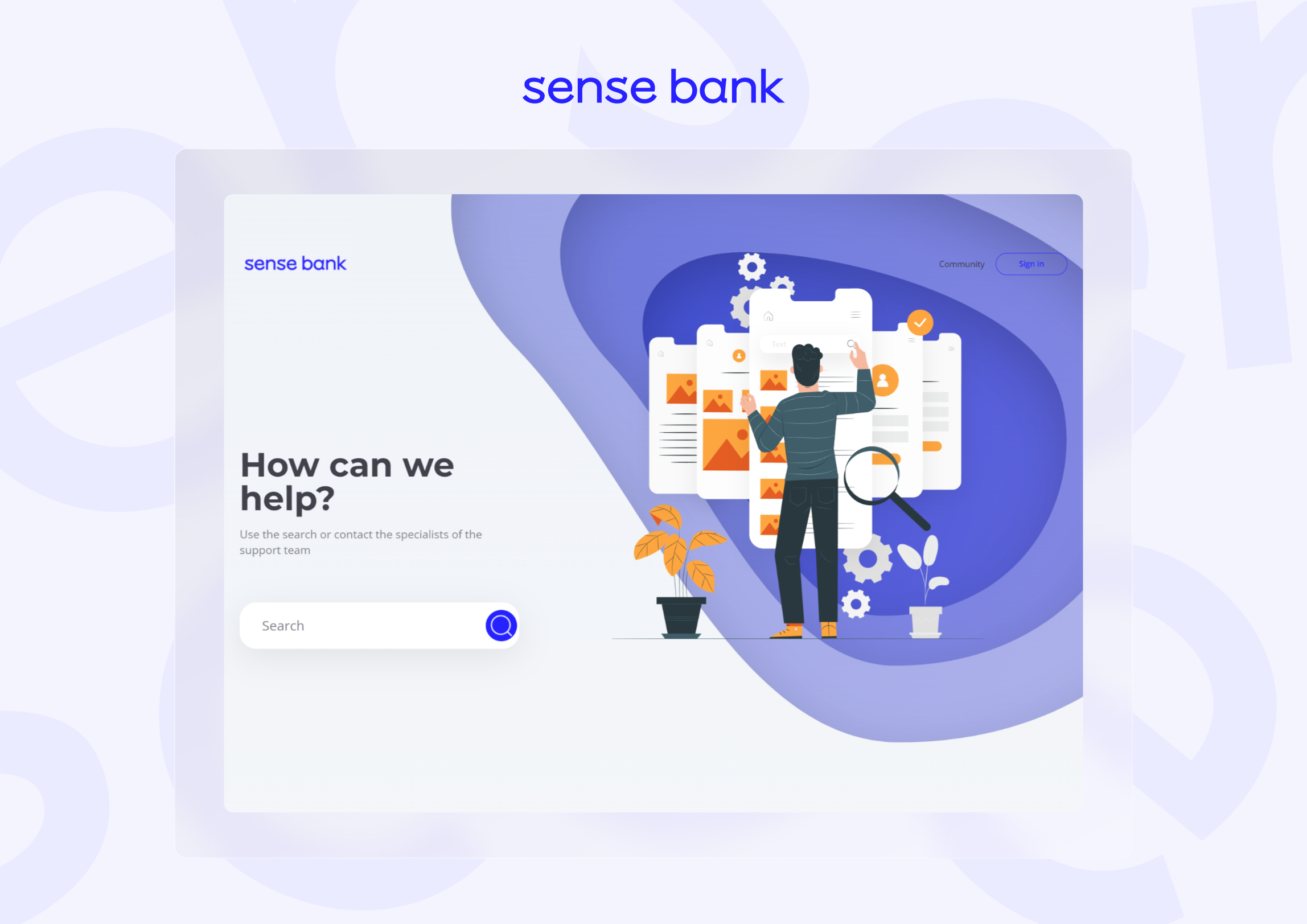
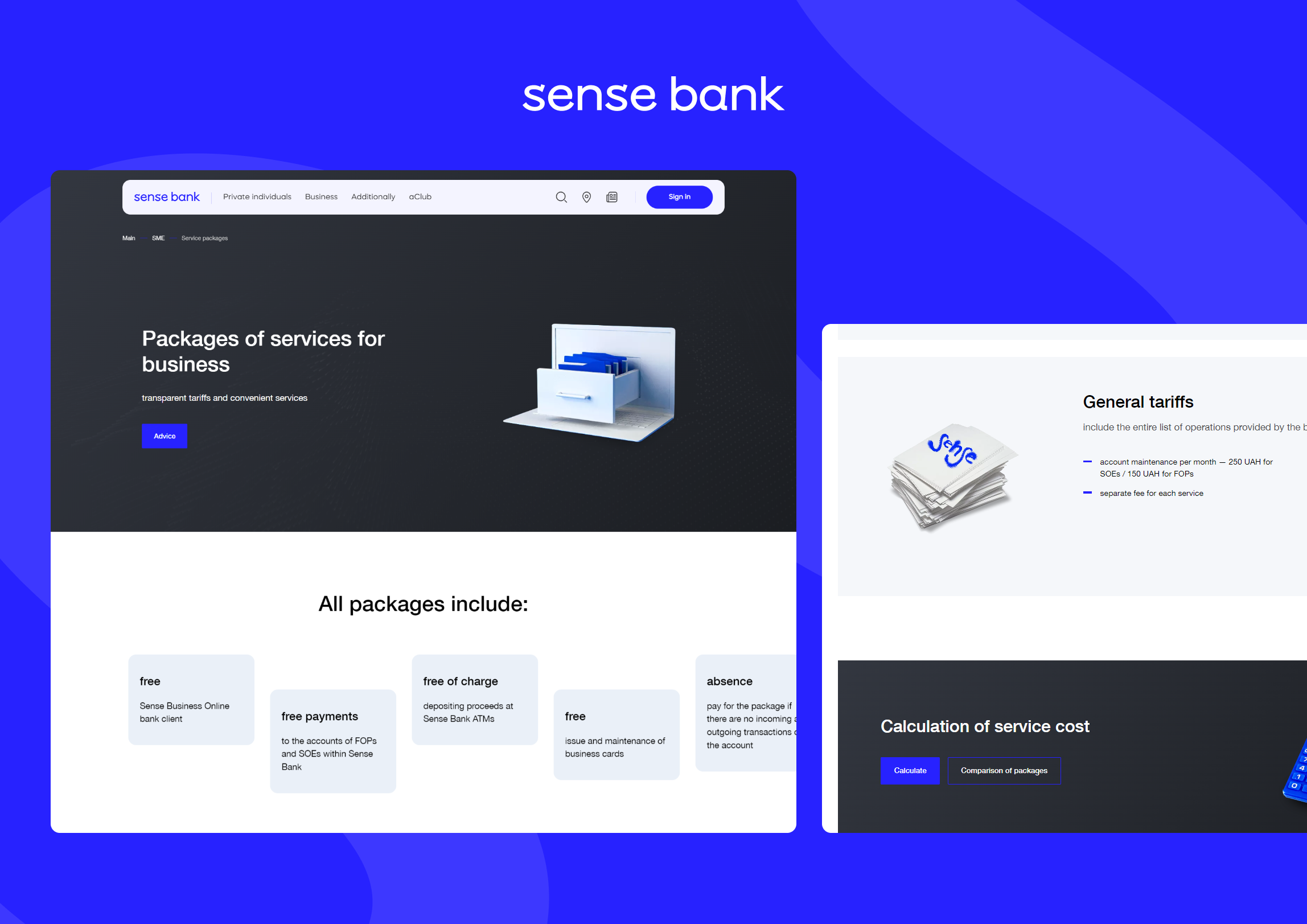
Such a project may involve both a complete redesign of the site and the creation of mobile applications. Today, we will tell you about website development for a bank, based on our experience of working with Sense Bank. We will talk about the stages of work, key tasks and results of the work.