JavaScript XML is an extended syntax that is easier to work with and easier to find errors. For developers who know JavaScript and HTML, which are easy and popular languages, combining them into JSX makes components easy to understand, which means no problems with modification, testing, and support.

REACT.JS
React is a JavaScript library used for UI (user interface) development and is responsible for how your web application will look like. React is open source, created by Facebook, which actively develops it together with the community. In particular, the library is used in React Native, a technology for creating native and hybrid applications for iOS and Android.
It is impossible to develop a web application using React alone - this library is designed to perform only part of the tasks. These programs are divided according to the MVC (Model-View-Controller) scheme. According to this scheme, the Controller interprets the user's action and notifies the Model. It changes the state in accordance with his commands, and the View reflects these changes for the user. This is a convenient logic that allows you to modify each component independently of the others. React is used to build the View, the front end of the site, and all other components of the web application are written using other libraries for the same programming language.
The React library can be added to any Javascript website to create the entire interface or small parts of it. The second option is to choose a full-fledged MVC framework for JavaScript with templates, rules, and its own libraries, such as Angular.
Code written with React is easy to test and reusable. Declarative views (one-way data binding) make it as predictable as possible compared to other frameworks and reduce the number of errors during debugging. At the same time, developers can create encapsulated components with their own state and combine them into complex interfaces. JavaScript logic is not limited to templates, making it easy to transfer data between components from any part of the program.
The creators of React allow developers to use as much of the library's features as they need, when and where they need them. React can be used on the server, for example, in a place with Node.js, but also for developing mobile applications with React Native. In addition, you can simply add a few dynamic widgets to an HTML page to make the interface more “live” and modern. If you want to use more React features in the future, expanding its presence does not require much time and major changes to the page code.
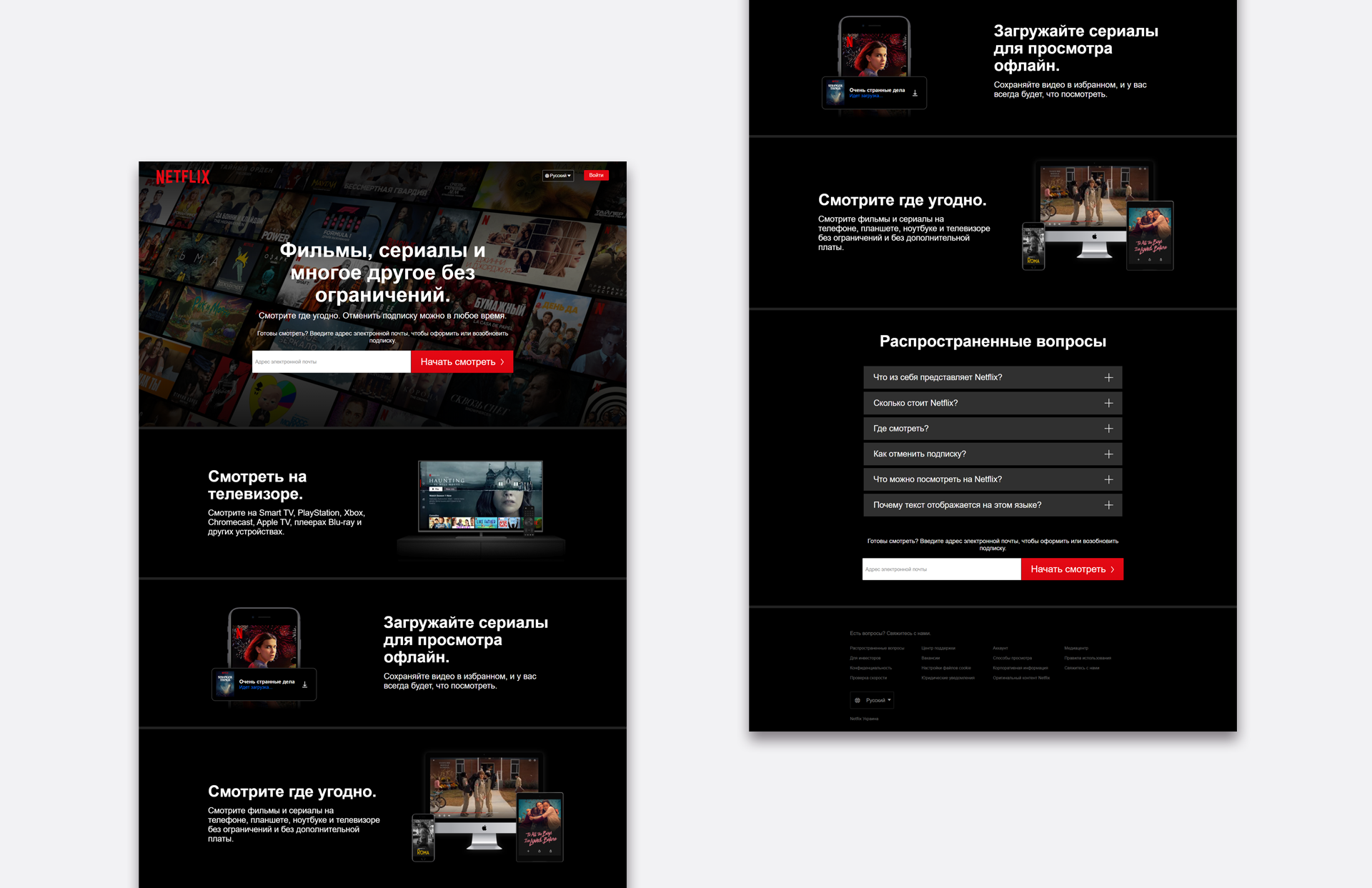
React is the most popular Javascript library. Stack Overflow developer surveys, Google search statistics, GitHub, and other sources show a steady increase in demand for the technology and developers. Flexible, lightweight, and productive, React is used by Facebook and many other well-known companies, from Netflix, where it adapts content for TVs with low performance, to Instagram, where it is even responsible for geolocation. Brander knows how to use all the advantages of the library to make a web application convenient, beautiful, and productive.