The database and the main application logic for working with it, processing queries, performing calculations, etc;

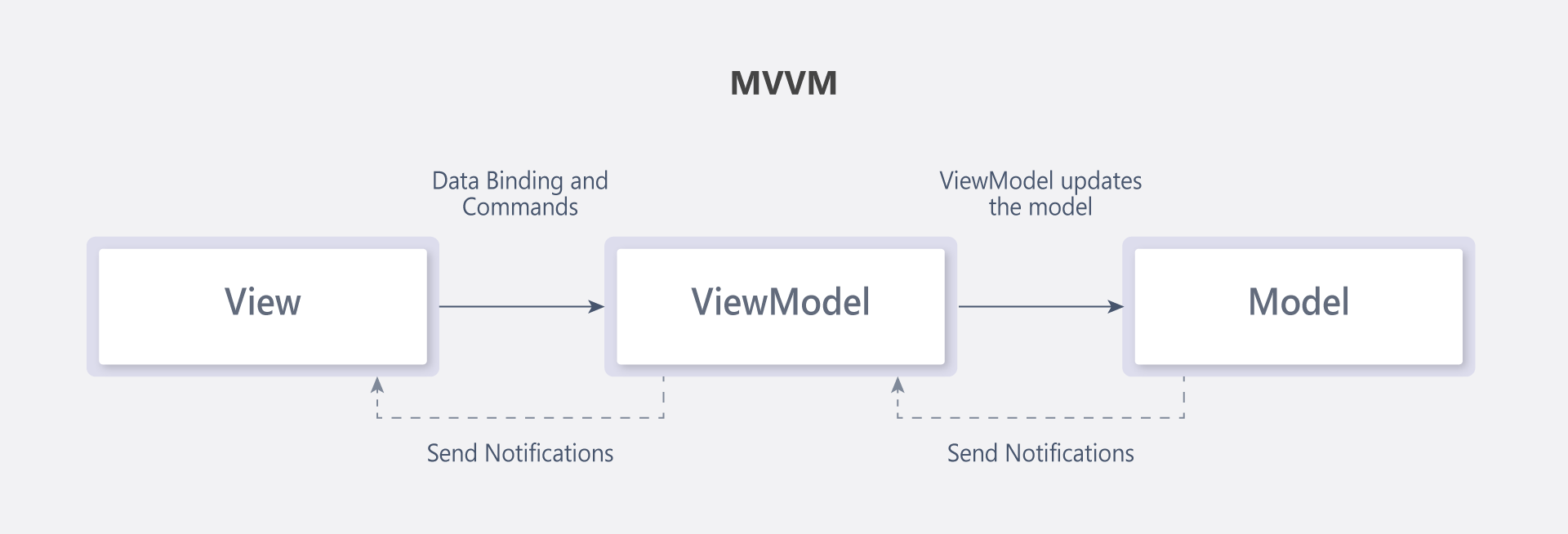
MVVM
MVVM is an application architecture design pattern. It is based on separating the user interface (UI) code from the rest and creating a weak connection for synchronization.
The ViewModel layer provides the interaction between the application database and the UI, but the binding mechanism is implemented so that individual blocks in different parts of the code can be changed without affecting the rest. Without hard dependencies, application development, scaling, and maintenance are much easier.
MVVM is used to develop applications in .NET, JavaScript (Angular, Vue.js, Knockout.js), and Swift.
MVVM is a pattern that divides an application into three parts:
Images - user interface, all visual elements with which the user will interact;
Image model is a layer between View and Model that responds to changes.
In MVVM, the ViewModel replaces the Controller from the MVC pattern. The image model contains the logic for getting data from the model and passing it to the image. And vice versa.
Unlike the more basic MVC, the main "work" is done not by the View, but by the ViewModel. If the controller simply passes the requests generated by the view to the database, the image model constantly "asks" if anything has changed in the View that needs to be reported back to the model. In this case, the image itself is a very simple shell that responds to user actions. Buttons and other visual elements in the UI use commands rather than events to interact with the image model.
Example: you enter text into a field in the application (in the View) and click the "Save" button. Interacting with the button triggers a command to be sent to the ViewModel, which receives the data and makes changes to the Model.
Any architecture pattern is the creation of different code blocks and the interaction between them. MVVM is the most advanced of the design patterns in terms of image and model separation. Its use significantly increases the efficiency of work at the development stage and further in scaling and support.
You can release an MVVM project much faster. Several teams can work on unrelated code, and ready-made solutions can be integrated as needed. At the same time, the View abstraction used in this architecture pattern reduces the amount of business logic. Your program will be lighter than when using other patterns.
Each isolated block of code can be tested separately, outside the working environment. This is convenient for conducting experiments that can always be rolled back or added later. For the same reason, if an error occurs somewhere, it can be simply fixed without the risk of affecting other blocks. The transition to new versions will always be smooth.
Your developers will know which design pattern is best for the project as soon as you explain to them what your program should do. Even MVVM itself has several ways to implement a decoupled architecture. Which one is best for you depends on the scale and specifics of your project. It is better to listen to developers and analysts who will see even non-obvious advantages. However, using MVVM in any variant always means fast development, easy scaling, and support.