MVP
MVP (Model-View-Presenter) is a user interface development pattern. The MVP pattern is a version of the classic MVC with a slightly modified approach, which is most often used in application development. Presenter, which replaces Controller, is less related to the model and works as a functional layer.
The MVP template, like all the others, is designed to make application development and testing faster and easier.
The abbreviation MVP is also used to refer to Minimal Viable Product - the first, test version of a program or website. It's a must-have for startups to test hypotheses and check the viability of an idea. For "regular" projects, such as online stores, an MVP is also created first, for the same purposes and to start selling and promoting immediately, gradually expanding the functionality.
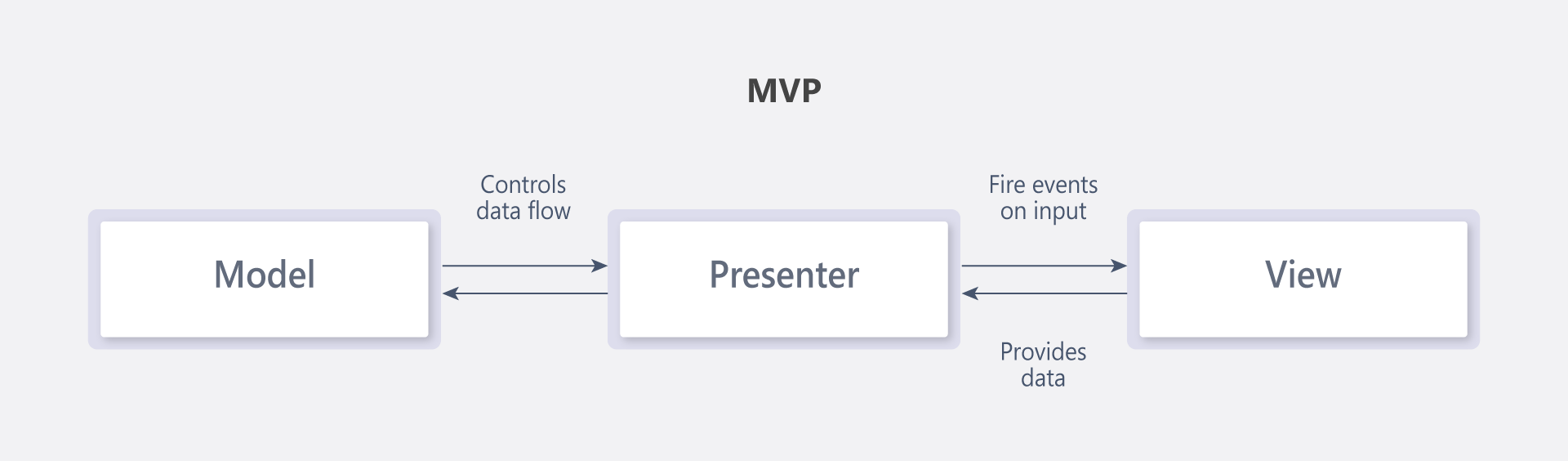
The model is the business logic of the program, which includes the database and everything else that is required for the technical implementation of all functions. This is where calculations are performed.
View is the user interface, what the user will interact with in the application.
A representative is a layer between a model and a view that is responsible for the exchange of information that is necessary for the program to work.
In MVP, the View creates the interface and pulls data from the model. As soon as the user performs an action, the View passes it as an event to the Presenter. The Presenter can process the data itself or pass it to the model immediately. The Model responds by performing the appropriate operations and passes it back to the Presenter. The Presenter passes the updated Model to the View and everything starts over.
If in classic MVC the model communicates directly with the view, then an intermediary is used here. That's the only difference.
All software architectures are designed to simplify and streamline collaborative development. You will be able to involve more specialists in different parts of the program at the same time. At the same time, the presence of a template ensures that the code is clean and structured, which reduces errors and simplifies testing.
The main feature of MVP is the Presenter layer. The fact that data is transmitted through the Intermediary does not complicate the code, but rather contributes to its stability. Presenter checks the state and logic of the View, which protects the program from critical failures due to accidental causes. In addition, even at the testing stage, it will help you find bottlenecks faster, and its presence makes it easy to solve the identified problems.
The IView interface is better than the one used in classic MVC in that it can reuse business logic if the Model has not changed. This is possible due to the rigid separation of application parts and flexible communication through Presenter. This feature allows the application to be less demanding on resources and more responsive.
Your developers will know which design pattern is best for the project as soon as you tell them what your app should do. MVP is one of the basic application architectures that can be used for projects of any size. It has everything you need to simplify development and testing, as well as increase the stability and speed of the project. It is used to create mobile apps, as an analog of MVC for websites and web applications.