LOTTIE
Lottie is an online animation rendering library for iOS, Android, and React Native for websites and apps. With it, you can create animations in JSON format, with minimal weight, that completely replicate those created in After Effects, which will be easy to use in any project.
By connecting Lottie to your website or app, you get a huge set of tools for creating, editing, testing, and most importantly, displaying animations.
Google, Spotify, Netflix, Airbnb, Amazon, Duolingo, Uber, TikTok are just some of the most famous companies that use animations created with this library.

The average Lottie file is 600 times smaller than a similar gif and loads 10 times faster, and most importantly, it works correctly everywhere. You can use animations in native and cross-platform apps, as well as on websites on any platform, to bring life to literally any element. Full-screen animations and small notification icons, line art, character-based, dynamic logos, and even the most complex scenes - all of these can be in your project and have minimal impact on performance.
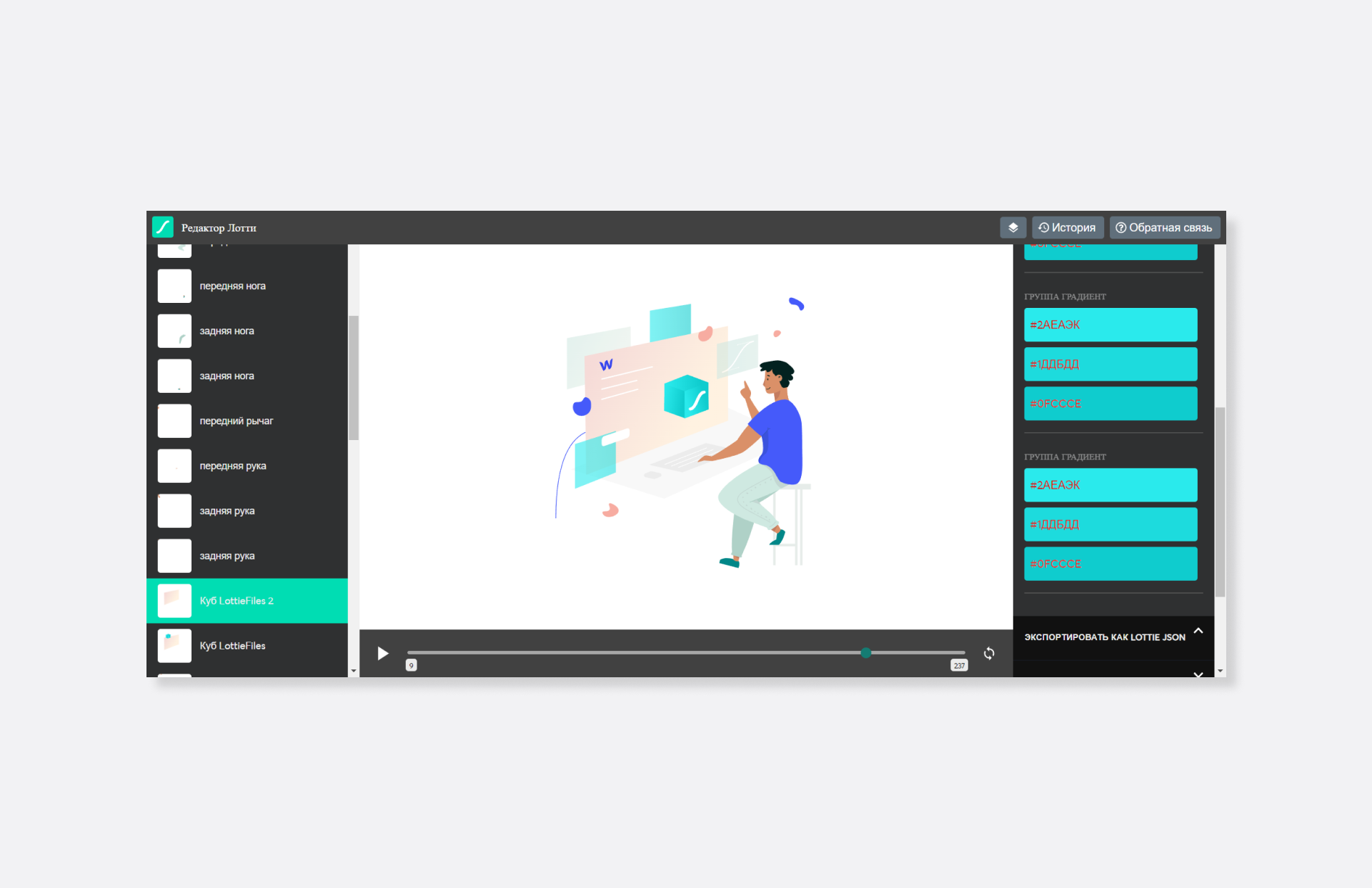
Your designers and even you can use Lottie's proprietary online editor if you want to. It is incredibly convenient for creating test versions and simple animations. A more professional option is to create dynamic content in After Effects and transform it. The LottieFiles plugin converts animation files to JSON format right inside the editor. This way, you can visualize, publish, and test animations for your application with a minimum of unnecessary movements. Now developers don't have to do the same amount of work as animators. There's no need to add hundreds of images and thousands of lines of unstable code. They will immediately get the final result, which is very easy to add to the application or website database.
The functionality of Lottie is increasing with each addition. For iOS, the library already supports native UI elements, and the Lottie API allows you to customize caching, gesture control, and animation speed. You can convert SVG to Lottie and then to Gif if you need it, as well as connect a plugin for Figma and much more.
Lottie supports artists and helps them find their customers. On the official website, you can find a lot of ready-made free animations, including Telegram stickers, for your project and even more cool icons for as low as $1. You can also hire freelance animators or find guidelines for your specialists there.
Lottie is an incredibly popular, simple, and most importantly, versatile tool for adding animations. This library is suitable for iOS, Android, and React Native, which means it guarantees the same UX to all your users, no matter what device they use.
Animated objects improve the user experience, regardless of whether your customer notices them. The use of dynamic graphics is already a classic of UI design and there is no reason to abandon it. Moreover, with Lottie, it's simple, beautiful, and affordable.