TOR for Website Development: How to Compile Them Correctly, and What Should They Contain?
TOR is the basic document that starts the co-operation between a digital agency and the future owner of an online shop or other online service. Detailed terms of reference is a guarantee of understanding between all those who work on the project.
First, this article is for those who are going to order the development of the site. It is they who will have to answer the questions of the head, managers and other employees of the digital agency, which, however, with the height of their experience can sometimes also forget about important things.
What Is TOR and Why It Is Needed
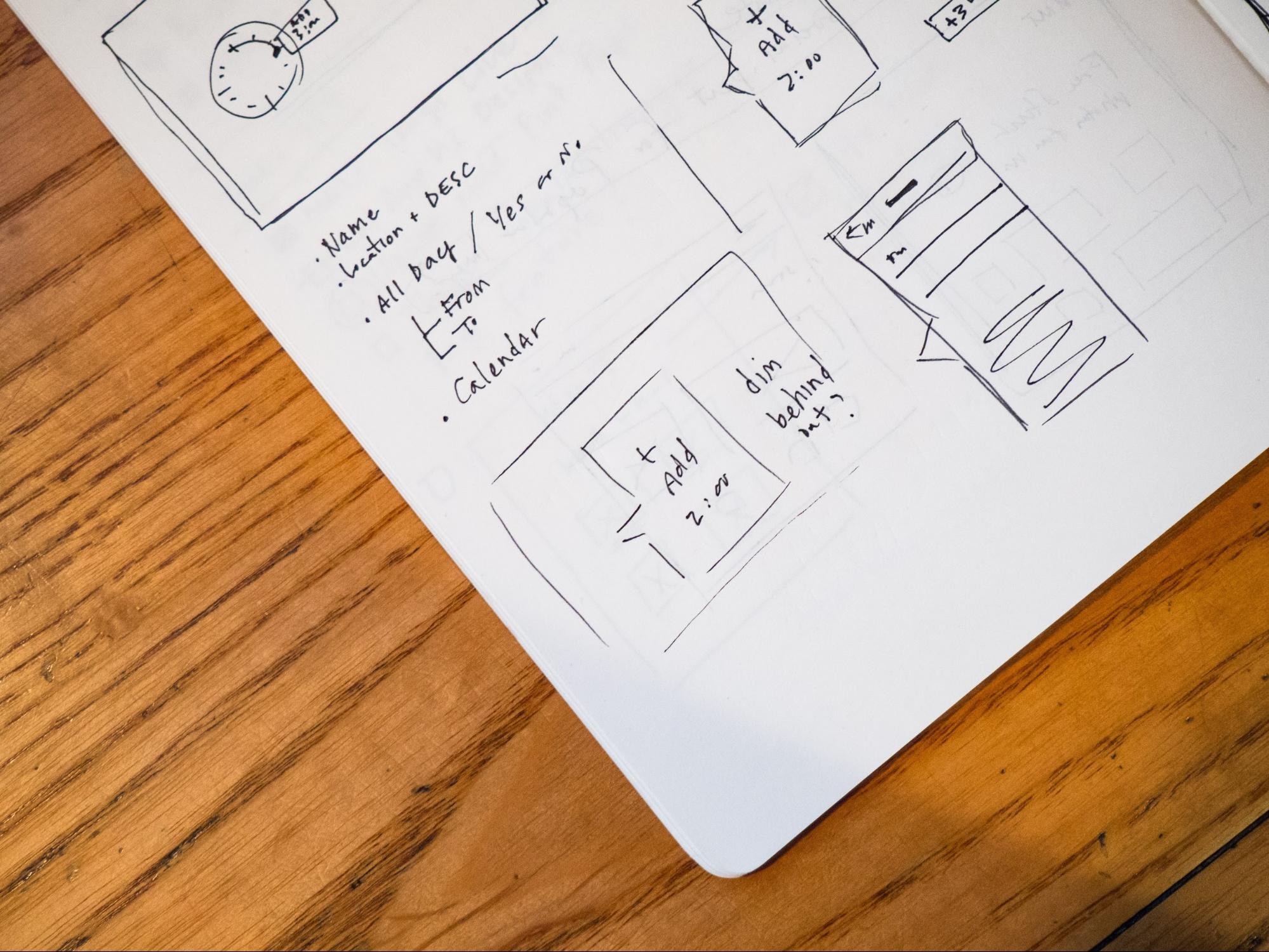
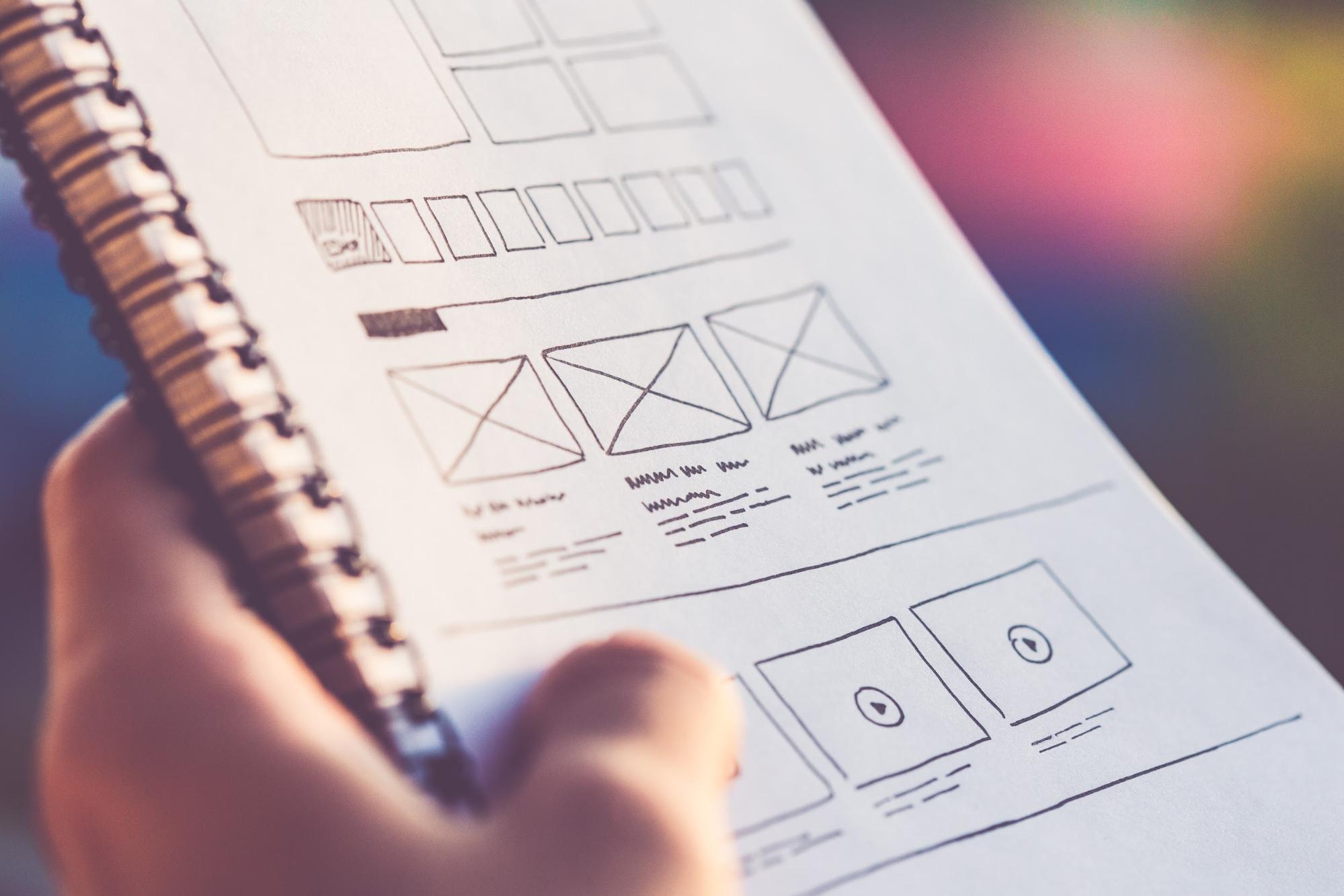
Terms of Reference (TOR) — a document with the requirements for the site. Very detailed. With pictures, diagrams and illustrations of what each button does and how it looks like. The customer approves it, and the performers, from front-end developers writing code invisible to users for complex functions, to content managers uploading images and text to the finished site, clearly follow the tasks.
One rule always works for TOR — "What you see is what you get". The site should look and work exactly as it is described in the terms of reference and, signing the contract, both parties agree to this.
What Does the TOR Give to the Customer?
Having participated in the development of the Terms of Reference and evaluating its result, the customer can:
- See what he is paying for. Terms of Reference for the development of the site — its detailed description. It is written and even schematically drawn, how the site will look like, and all its functions. If there are questions - they will be answered. If something is not as you imagined — just say, and TOR will be corrected before the development. Plus, each section of the TOR, for example, design or online payment connection on the site, includes a price and time for implementation. You'll be able to immediately abandon unnecessary or postpone the development of complex features for the future.
- Evaluate the competence of the studio. Meticulousness is the main sign of a good performer. It is better to get tired of answering questions and get a clear and structured document as a result than to take the word of people who will tell you beautifully how they will do everything, but are not even able to draw up the TOR. Most likely they will have the same mess in the code, and this is minus to the stability of work, loading speed and, of course, the profitability of the site.
- Get guarantees. The contracTOR, signing a contract with you, undertakes to do everything exactly according to the TOR. If something looks or works wrong, he is obliged to fix it. As a last resort, you can even go to court or give the finished terms of reference to other developers, who will be easier to understand what to do, thanks to TOR.
What Does the TOR Give to the ExecuTOR?
A digital agency gets the same bonuses from the TOR as the customer, in a mirror image. In particular, the TOR is the only way to:
- Understand the customer and show competence. Making a good project is the top priority of a good web development studio. The TOR is practically the first thing the client will see. To make it detailed and structured, based on analytics and questionnaire data, means to make a good impression, and most importantly, to accurately understand the wishes of the customer and the objectives of his business.
- Accelerate development. Large-scale and structured TOR is needed not only to answer all the customer's questions. After the TOR is approved, the project manager only has to divide it between the responsible execuTORs, and they will start working immediately.
- Protect against unexpected changes in the customer's mood. A signed contract based on the TOR is a paper shield against any unreasonable claims. If the client wanted to change something during the development process, which is not always possible, it is discussed, and new features are connected for an additional fee. At the same time, by law, a digital studio can refuse to do anything beyond what is prescribed in the TOR.
The Main Sections of the TOR for the Site
So, what exactly should be in the TOR, so that everyone understood each other, and everything as a result worked. Let's start with the one who should generally make a technical task. It is done by the performer, the head of the digital agency with the project manager, with the participation of the future owner of the site.
Ideally, the client first meets with a team of analysts. Tells what he does, why he needs a site, what he imagines it to be, and what it should be mandaTORy. Employees of the digital agency assess the product, target audience, competiTORs and much more to make a starting proposal and start discussing it, the result of which will be the terms of reference.
The structure of the TOR for a website will be different, depending on whether it is an online shop or a corporate portal, but the general sections and the rules of their design are the same.
Basic Information About the Project
"Introduction" in the TOR consists of a description of the customer's company, its product, clients and their needs, as well as the tasks set. Technical features — a continuation of the first paragraph in the form of a list of approved technologies and functions. Here indicate the selected CMS or framework and hosting, as well as prescribe the requirements for adaptability and cross-browser. All integrations, for example, with online payment services or 1C are also placed here to get a basic checklist. Details about different content management systems and the complexity of connecting functions to the customer will be told when preparing the TOR.
Site Structure
Next, the unique pages and end-to-end elements that are displayed on each of them are described. This is the largest and most detailed section of the terms of reference, which is better to start with a hierarchical model of the relationship between the blocks to visualize them. When developing the structure, the behavioural facTORs of the target audience are taken into account, so that the elements of all pages lead the visiTOR to the desired action.
Unique pages — basic layouts for categories, product cards and description of services, blog articles. Each template is multiplied in a given number. For example, the main page will be only one, and each product will have its own card. The structure and functions of them will be the same, but the content (text and graphic content) — different. For each unique page a layout is created showing where different blocks will be located, for example, product photo, description, modules for quantity and colour selection, etc.
Cross-cutting elements are described each separately according to the same principle. In total, they are four. Site header or just "Header" - the upper part with the general menu, contact information and company logo. The basement ("Footer") — the lower, with site navigation, duplicating or supplementing the data from the top. For an online shop also use a "Sidebar" with product categories and filters. The fourth cross-cutting element - pop-up windows with forms for subscription, ordering and other actions. Separately, the specification may include pages for displaying search results, authorization and registration, as well as errors.
In modern digital agencies, the structure of the site is not just described by a list or table, but a UI/UX layout is created. The customer will see where the blocks are located on the prototype and see how they work before approving the TOR. Complex scenarios are written separately at this stage, for example, what should happen after the visiTOR clicks on the "Order" button.
Design and Content
Development of TOR for designers — a separate part of the creation of the site, but sometimes they are combined into one whole to show the customer everything even more clearly. Designers are engaged in the design of the approved layout: select the colour scheme, choose fonts, draw icons and infographics, process photos and much more, also in close cooperation with the future owner of the site. All this is usually done in parallel with front-end development. It is good if the client has a brand book with elements of corporate identity, and if not, then at the stage of development of the general TOR determine the basic features are colours and style.
In a full-cycle digital agency, clients will definitely be offered to help with unique content, from text content to shooting video, but this should also be spelled out in the TOR. If the customer wants to do it himself, it is important to agree at once that the site will be empty, at most with stock images and text-fish.
3 More Tips for Writing the Terms of Reference
- Be clear. The very name "Terms of Reference" implies precision and unambiguous wording. This means no qualitative adjectives, such as fast or convenient, and no abstract meanings where there may be concrete ones. Examples: instead of "Fast loading pages" — from 80 points according to Google Page Speed Insights service, or no more than four seconds for each page to be displayed. Instead of "Convenient function to order in 1 click" — a picture of a pop-up window with a field for text, a place to enter the phone number and the corresponding button. This rule even applies to the little things - how many pictures will be in one block, which blog articles will be shown at the top, where the "Discount" bar will be located, etc.
- Describe entities and functions. The more detailed the TOR — the better. Describe the characteristics for each of your products, the statuses that will be indicated in the order hisTORy. In general, everything that can be displayed on the pages of the site. Programmers will combine this into entities — objects with certain attributes and methods that are easy to manage. Do the same with non-standard functions. If you need to connect social network buttons, integration with CRM, sending notifications to e-mail or SMS — it should be spelled out in the TOR.
- Make a glossary. Clients are not required to know complex terms from the lexicon of developers and designers. But the terms of reference should be understandable to both. At the stage of discussing the TOR, the employees of the digital agency will tell in detail what is CMS or "Footer". But it is considered a good tone to create a separate page for the customer. There he will read a short and clear description of technologies and functions used in the project.
Competent Terms of Reference helps the customer and the contracTOR to better understand each other. Also, it helps to achieve the planned result faster — to launch a beautiful, comfortable, functional and profitable project.